こんにちは、アナログ絵もデジタル絵も大好きなナコです。
皆さんご存知の高機能お絵かきアプリ「アイビスペイント」
こちらで手軽に4コマ漫画が描けるのをご存知でしょうか?
デジタル絵初心者だと、キャンパスサイズをどれくらいにしたらいいのかとコマ割りのバランスに悩んでしまい、なかなかマンガ部分を描き始められなかったりしますよね。(私もここでつまずいて、漫画を描く前に嫌になったりしました。)
今回は、アイビスペイントで4コマ漫画を描く際の①キャンバスサイズ設定と②コマ割り設定の手順をご紹介したいと思います。
初心者の方はぜひ参考にしてみて下さいね。

キャンバスサイズの設定
キャンバスサイズですが、基本は「幅470 × 高さ1500」で設定します。
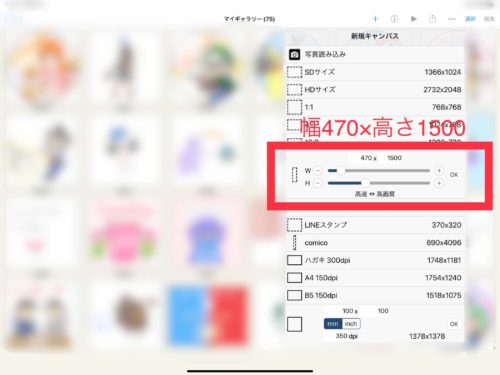
アイビスペイントを起動し、マイギャラリーから「+」で新規キャンバスを追加します。

真ん中あたりに自由にキャンバスサイズを変更できる部分があるので、「W」を「470」、「H」を「1500」に設定し、「OK」を押します。

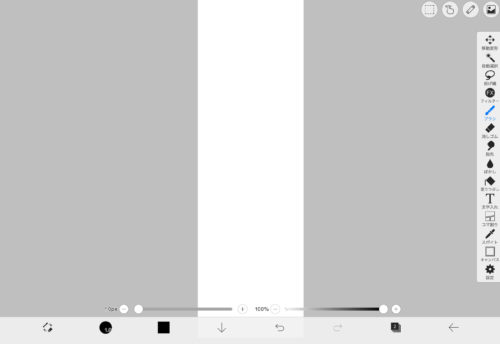
するとこんな感じで縦長のキャンバスが出来上がります。
※このキャンバスサイズはあくまで基本のキャンバスサイズで、この後に紹介するコマ割りに合う設定になっています。お好みで幅や高さを変えてみて下さいね。
コマ割り
4コマ漫画テンプレートを設定
コマ割りは素材ツールを使用します。
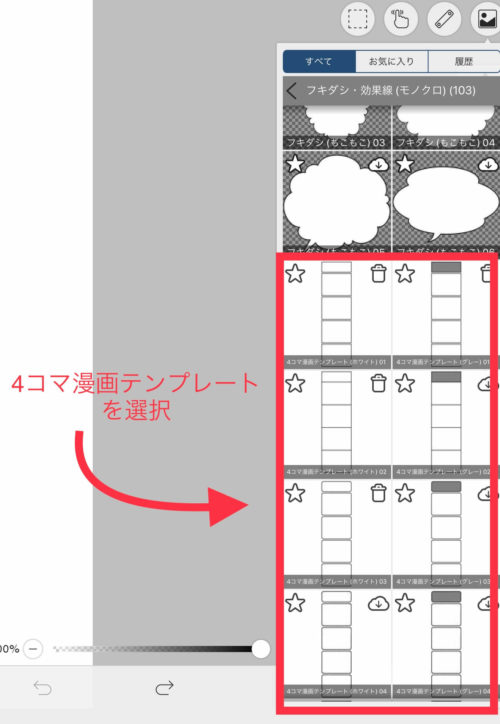
右上の一番右端にある写真のようなマークを選択するとずらっと素材が出てきます。


下にスクロールして、「フキダシ・効果線(モノクロ)」の中にある「4コマ漫画テンプレート」を選択します。(何種類かありますが、お好みのものでOK。個人的なオススメはホワイト01)

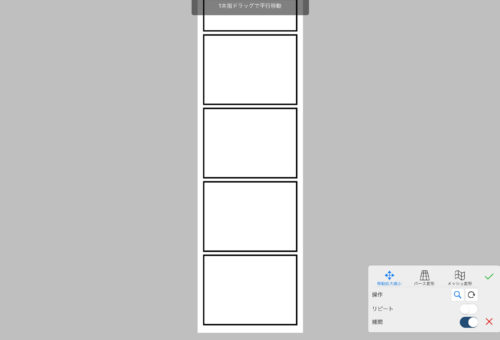
コマ割りされたキャンバスの出来上がりです。
コマ割りの背景を透過する
次にコマ割りテンプレートの背景を透過します。
この作業をしていないと、コマ割りテンプレートレイヤーの下にあるレイヤーに描いたものが反映されないので、忘れずにやっておきましょう。
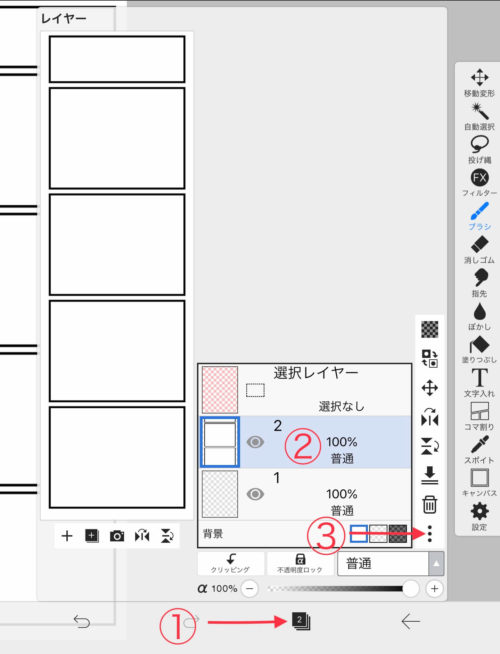
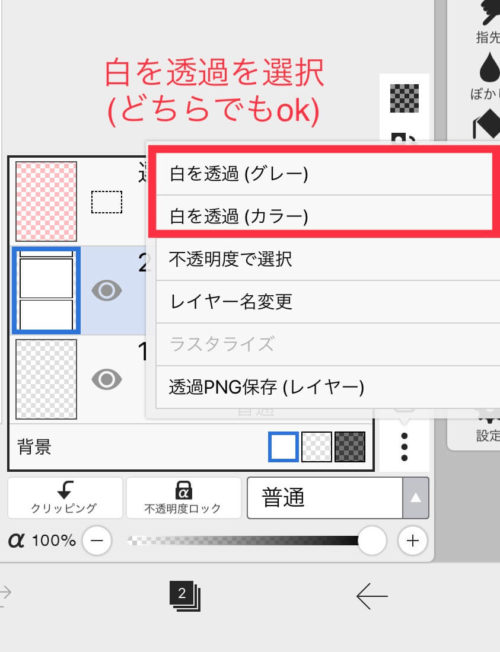
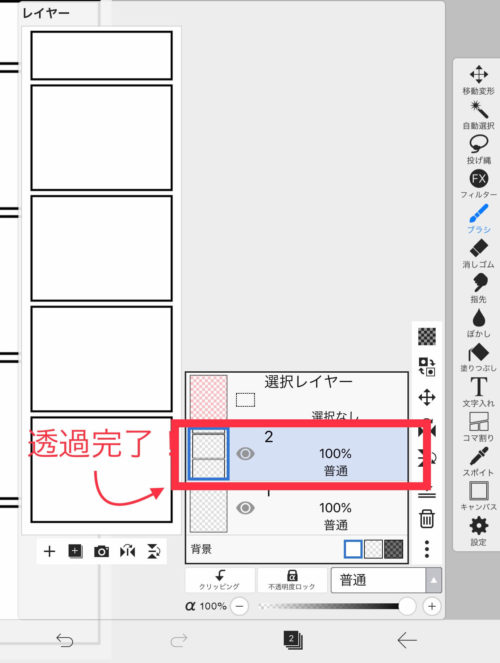
コマ割りテンプレートのレイヤーにした状態で、右端の「•••」から「白を透過」を選択します。(グレーでもカラーでもどちらでもOK)



すると白い部分が透過されるので、コマ割りの線だけが残ります。
これで設定は完了、あとは下にレイヤーを追加して漫画を描いていきましょう。
まとめ
いかがでしたか?
やり方を一度覚えてしまえば、簡単に設定ができます。
キャンバスサイズの設定はお好みによって変えてみたりして自分なりの漫画を描いて楽しんで下さいね。